Internal Data APIs Within BranchCMS
One of the most powerful features of BranchCMS is the many internal APIs that you can use to display content on your website. Some example uses of APIs include:
- Display content from one app in a different section of the website. For example, display recent blog posts on your home page.
- Display collection widgets, code snippets, and other content that doesn't have a dedicated page.
- Integrate content from one app into another app. For example, you could create a Multi Select - API attribute for a Directory Profile to associate a profile with one or more Blog posts. You could then show the associated blog posts on the directory profile detail page.
Here is an example of an API tag to display five recent blog posts.
{{ _api.blog.recentPosts.template('template-name').limit(5) }}
The Internal Data APIs are different from the REST APIs that enables developers to easily interact with your website via third-party applications.
API Tag
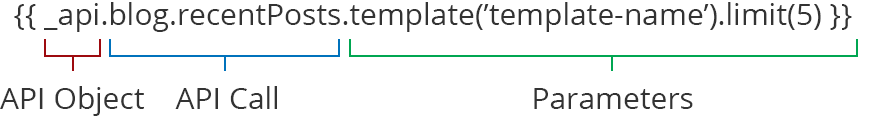
The API tag follows a set pattern. Below is a graphic showing the parts of an API tag.

Most API calls will directly output something so they use the {{ }} output tags, although they can also be used within logic tags.
Each part of the API is separated by a period and the order of the API call is important.
The API call starts with the API Object _api, followed by the API call and lastly followed by any parameters.
API Object
The API Object tells the system that you're making an API call.
API Call
The API call part usually consists of the app name followed by the API method.
Note that regardless of what an app instance is called, the app name would be the same for all app instances. For example, if you have two blog app instances with one called "News" and another called "Bob's Blog", they would both use "blog" as the app name since the actual app is the blog. If you have multiple app instances then you would need to use the instanceKey() parameter to ensure that the correct app instance is used.
Parameters
Most API calls will have at least one parameter, and that is usually a "template" parameter, which indicates which app template to use to render the content of the API call.
Parameters are identified because of the parentheses ( ) after the parameter name. This lets you set a value for the parameter. For example, to tell the API call to limit the number of returned items to two, the following parameter would be added to the API call:
.limit(2)
The order of the parameters does not matter. The only thing that matters is that the parameters start after the API call.
Not all parameters will have a value passed to them. The random() parameter is examples of that. They still, however, need to have the parentheses after them.
Learn more about API parameters.
Displaying the API results
Typically the output of the API call would be displayed exactly where you place the API tag in your template. For example, say you have a template for the home page of your website and you want to display the 4 most recent blog posts.
Below is a basic template to illustrate this. Where the {{ _api.blog.recentPosts.template('api-recent-posts').limit(4) }} API tag is placed is exactly where in the HTML the output of the API will be put.
<html lang="en">
<head>
<title>{{ _page.title }}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h1>This is a simple home page</h2>
<p>Here is some content for my page. Below I'm going to show some recent blog posts</p>
{{ _api.blog.recentPosts.template('api-recent-posts').limit(4) }}
</body>
</html>The api-recent-posts template could be as simple as this:
{% if postCount > 0 %}
{% for post in posts %}
<p><a href="{{ post.url }}">{{ post.postTitle }}</a></p>
{% endfor %}
{% endif %}When the API tag and it's template are rendered, the final output of the HTML would be something like this:
<html lang="en">
<head>
<title>My Home Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h1>This is a simple home page</h2>
<p>Here is some content for my page. Below I'm going to show some recent blog posts</p>
<p><a href="/blog/post/post-1">First Blog Post</a></p>
<p><a href="/blog/post/post-2">Second Blog Post</a></p>
<p><a href="/blog/post/post-3">Third Blog Post</a></p>
<p><a href="/blog/post/post-4">Fourth Blog Post</a></p>
</body>
</html>Using APIs without an app template
In a lot of cases you'll want to use an app template to output your API call results as it neatly organizes your code and allows you to reuse the same template for different API calls.
However, there are times when it may make more sense to use the raw data results of the API call within the logic of your template or to output the API data within your template.
Set a variable value from an API call
You can set the results of an API call to a variable within your template and then use that data elsewhere in the same template.
{% set posts = _api.blog.recentPosts.limit(2) %}
Use an API call in a for loop
If you want to work with the data right in your template you could consolidate your code and use the results of the API call right within a for loop.
{% for product in _api.store.featuredProducts.limit(3) %}
{% endfor %}
Use the results of an API call in some logic
There may be cases where you want to use the results of an API call within the logic of a template. An example scenario is if you have directory of staff as an app and instead of exposing their email address you want to use a form to send them emails. This allows you to obfuscate their email address.
We're going to assume that the General App is being used as the app. You would want to link to the page that has the contact form and in the URL pass the id of the person (the app item).
For example, the HTML for the link could be something like this:
<p><a href="/email-staff?id={{ item.id }}">Email {{ item.name }}</a></p>In the form template that is used to render the contact form you will want to retrieve the ID from URL parameters and then get the person's information.
{% if _page.request.get.id is not defined %}
{% do redirect('/staff') %}
{% endif %}
{% set id = _page.request.get.id|integer %}
{% if id > 0 %}
{% set person = _api.app.itemFilter.id(id)|first %}
{% if person.email is defined and person.email|length > 0 %}
<h1>Email {{ person.name }}
{# Set the page title #}
{% set _page.title = 'Email ' ~ person.name %}
{# Set the value of the hidden "id" form field to be the passed id #}
{% set form.fields.personId.value = id %}
{# Display the form fields #}
{% else %}
{% do redirect('/staff') %}
{% endif %}
{% else %}
{% do redirect('/staff') %}
{% endif %}You would then want to make use of the Form Post Process Script functionality to set the email address to send the form notification email to when the form is submitted.
{% if form.fields.person is defined and form.fields.personId.value is numeric %}
{% set person = _api.app.itemFilter.id(form.fields.personId.value) %}
{% if person.email is defined and person.email|length > 0 %}
{% do form.setTo(person.email) %}
{% endif %}
{% endif %}That is a bit of an involved example, but it shows multiple ways that you can incorporate the raw data results of an API call in your templates.