API Parameters
Most API calls will have at least one parameter, and that is usually a "template" parameter, which indicates which app content template to use to render the content of the API call.

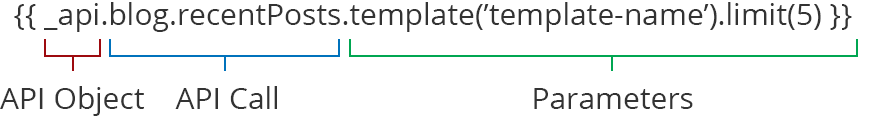
Parameters are identified because of the parentheses ( ) after the parameter name. This lets you set a value for the parameter. For example, to tell the API call to limit the number of returned items to two, the following parameter would be added to the API call:
.limit(2)
The order of the parameters does not matter. The only thing that matters is that the parameters start after the API call.
Not all parameters will have a value passed to them. The random() parameter is an example of that. They still, however, need to have the parentheses after them.
Passing multiple values for a parameter
Certain parameter values like the attr parameter support multiple values.
Note: most parameters expect only a single value. Only a select few like attr or sort support multiple values.
If you specify the same attribute more than once in an API call the last use will override the other ones.
For example, in the following API call, only posts with an id of 5 will be matched.
{{ _api.blog.posts.template('template-name').attr('id', 3).attr('id', 5) }}
There are a few ways that you can correctly pass multiple values for a parameter. We'll continue with the attr attribute as the example since it supports multiple values.
Pass each value as an additional parameter after the layout key
{{ _api.blog.posts.template('template-name').attr('id', 2, 4, 10) }}
{{ _api.gallery.items.template('template-name').attr('animal', 'Bird', 'Baboon', 'Elephant') }}
The first argument is the attribute layout key. The remaining arguments would be the attribute values to use for the filter.
Pass the values as an array in the second argument
{{ _api.blog.posts.template('template-name').attr('id', [2, 4, 10]) }}
{{ _api.gallery.items.template('template-name').attr('animal', ['Bird', 'Baboon', 'Elephant']) }}
The first argument is the attribute layout key. The second argument is the array of attribute values to use for the filter.
You can save the attribute values in another variable and pass that variable in the API call.
{% set animals = ['Bird', 'Baboon', 'Elephant'] %}
{{ _api.gallery.items.template('template-name').attr('animal', animals) }}
Pass the values as a string with || separating the values
|| stands for OR. It is another way of telling the system to match any of the values.
While it's easier to read if there is a space before and after || the spaces are not required.
{{ _api.gallery.items.template('template-name').attr('animal', 'Bird || Baboon || Elephant') }}
Pass the values as a string with && separating the values
&& stands for AND. It is another way of telling the system to match all of the values. The only situations where this would be used is if the attribute is a Multi-Select or Multiple Checkboxes field where multiple values can be assigned.
While it's easier to read if there is a space before and after && the spaces are not required.
{{ _api.gallery.items.template('template-name').attr('colors', 'blue && red && yellow') }}
Pass the values as a string with && and || separating the values
You can mix && and || for attribute values. The only situations where this would be used is if the attribute is a Multi-Select or Multiple Checkboxes field where multiple values can be assigned.
For example, to match gallery items that have "blue" OR "red" and "yellow" as values you could do the following.
{{ _api.gallery.items.template('template-name').attr('colors', 'blue || red && yellow') }}
Special parameters
There are a few API parameters that deserve some further explanation.
apiParam - Pass custom values to the API template.
attr - Filter the API call by one or more attribute values.
first - Retrieve just the first matched item.
slug - Retrieve the item that matches the URL slug value.
sort - Sort the API results by one or more attributes.