Theme Configuration - Repeating Fields
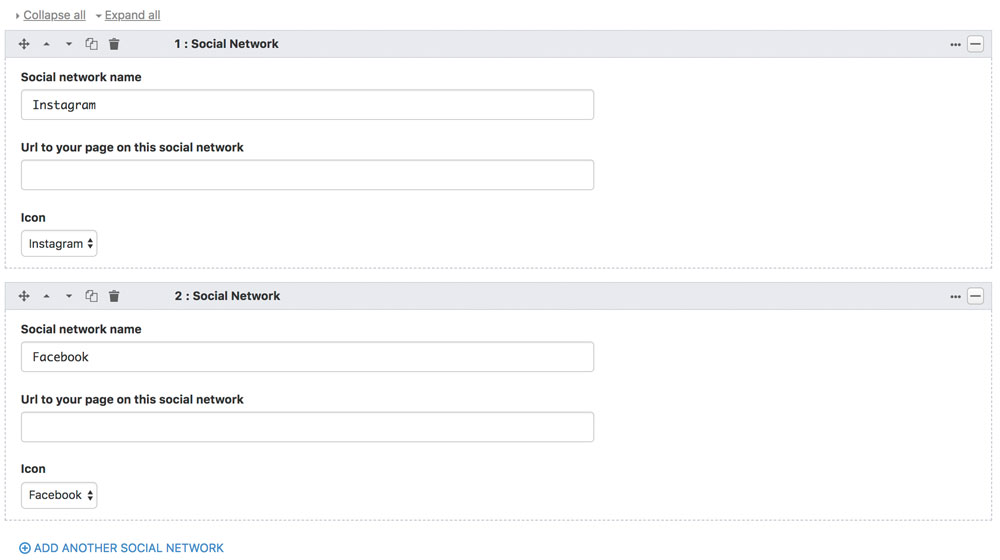
Repeating fields let you have a set of fields that you can create multiple sets of values for. An example usage could be to list out the social networks that the company uses to display on the website with a specific icon.

Using in templates
You would use the repeating fields in your templates similar to how you would use a repeating field attribute. The only real difference is the variable where the field values are stored.
All theme settings are accessed under the _core.theme.settings variable. In our example, our repeating field has the field name of social so its value are accessed at _core.theme.settings.social. That variable will hold an array of values for each set of child fields.
Below is an example of outputting the social icons from our above example.
{% for social in _core.theme.settings.social %}
<a href="{{ social.url }}" title="Follow us on {{ social.name }}" class="Footer-social"><svg class="Icon"><use xlink:href="#icon-{{ social.icon }}" /></svg></a>
{% endfor %}Field configuration
Like all the other theme configuration fields you would set up the repeating fields in the theme.json file. Remember that fields must be organized under at least one
For our example here we're going to set up a set of repeat fields to store social networking information. We're going to have the following fields:
- Social network name
- URL
- Icon
The Icon field is a select menu. In our template, we'll use that value to output the appropriate icon.
Below is some sample code for the theme.json file to set up the repeating fields. In this example, we're also setting some default values for the name and icon fields. The default values end up creating six sets of fields by default.
Note - setting default field values is optional. If you don't want to do that then you can simply leave that part of the code out.
{
"name": "Custom",
"settings": {
"groups": [
{
"name": "Social Icons",
"description": "Set the links and icons to use for your social networks in the footer of each page.",
"fields": [
{
"name": "social",
"label": "Social Networks",
"type": "repeating",
"itemName": "Social Network",
"children": [
{
"name": "name",
"label": "Social network name",
"type": "text"
},
{
"name": "url",
"label": "URL to your page on this social network",
"type": "text"
},
{
"name": "icon",
"label": "Icon",
"type": "select",
"options": {
"facebook": "Facebook",
"instagram": "Instagram",
"linkedin": "LinkedIn",
"pinterest": "Pinterest",
"twitter": "Twitter",
"youtube": "YouTube"
}
}
],
"default": [
{
"name": "Facebook",
"icon": "facebook"
},
{
"name": "Instagram",
"icon": "instagram"
},
{
"name": "LinkedIn",
"icon": "linkedin"
},
{
"name": "Pinterest",
"icon": "pinterest"
},
{
"name": "Twitter",
"icon": "twitter"
},
{
"name": "YouTube",
"icon": "youtube"
}
]
}
]
}
]
}
}
Setting a minimum or maximum number of items
You can configure the repeating component only allow up to a certain number of items by setting a maximum value.
In the example below we set that only 4 items can be set up by setting "maximum": 4.
{
"name": "Custom",
"settings": {
"groups": [
{
"name": "Social Icons",
"description": "Set the links and icons to use for your social networks in the footer of each page.",
"fields": [
{
"name": "social",
"label": "Social Networks",
"type": "repeating",
"itemName": "Social Network",
"maximum": 4,
"children": [
{
"name": "name",
"label": "Social network name",
"type": "text"
},
{
"name": "url",
"label": "URL to your page on this social network",
"type": "text"
}
]
}
]
}
]
}
}
You can also set a minimum number of items. This forces the repeating component to start with at least this number of items. If you are deleting items then you can't delete them if the number of items matches the minimum number.
You can configure the repeating component to always have a minimum number of items by setting a minimum value.
In the example below we set that that at least 3 items have to be set up by setting "minimum": 3.
{
"name": "Custom",
"settings": {
"groups": [
{
"name": "Social Icons",
"description": "Set the links and icons to use for your social networks in the footer of each page.",
"fields": [
{
"name": "social",
"label": "Social Networks",
"type": "repeating",
"itemName": "Social Network",
"minimum": 4,
"children": [
{
"name": "name",
"label": "Social network name",
"type": "text"
},
{
"name": "url",
"label": "URL to your page on this social network",
"type": "text"
}
]
}
]
}
]
}
}
You can use both minimum and maximum in your configuration. This is useful if you want to have a specific number of items and you want them to be sortable (which the repeating component does by default).
In the example below we set that the minimum and maximum is always 4. This sets that there will be 4 items, that you can't add or delete any, but you can sort them.
{
"name": "Custom",
"settings": {
"groups": [
{
"name": "Social Icons",
"description": "Set the links and icons to use for your social networks in the footer of each page.",
"fields": [
{
"name": "social",
"label": "Social Networks",
"type": "repeating",
"itemName": "Social Network",
"minimum": 4,
"maximum": 4,
"children": [
{
"name": "name",
"label": "Social network name",
"type": "text"
},
{
"name": "url",
"label": "URL to your page on this social network",
"type": "text"
}
]
}
]
}
]
}
}
Enabling copying, sorting and deleting
By default you can copy, sort, and delete items in the repeating component.
You can, however, turn that off if desired.
To turn off copying set copy: false.
To turn off sorting set sortable: false.
To turn off deleting set delete: false.
Below is an example showing each of those configurations.
{
"name": "Custom",
"settings": {
"groups": [
{
"name": "Social Icons",
"description": "Set the links and icons to use for your social networks in the footer of each page.",
"fields": [
{
"name": "social",
"label": "Social Networks",
"type": "repeating",
"itemName": "Social Network",
"copy": false,
"sortable": false,
"delete": false,
"children": [
{
"name": "name",
"label": "Social network name",
"type": "text"
},
{
"name": "url",
"label": "URL to your page on this social network",
"type": "text"
}
]
}
]
}
]
}
}