Parent
The Parent attribute type is only available for Content Builder Elements. It is a container that allows you to add other Content Builder Elements to.
Some example uses include:
- Your template is a full-width template but you need to have some content wrapped in a container to set it to a fixed width. The other method for doing this is to create a one-column Grid Element.
- You have a similar example as the first one but you also need some set fields for the wrapper. For example, your design may call for a background image and some heading text but the content could be open-ended in the wrapper. With the Parent attribute, you can create a Content Builder element with three fields, a text box for the heading, an image upload field, and a Parent field. You then have the flexibility to put any other element within the Parent container to build out your content.
Examples
Below are some examples of the Parent attribute in use. Note, you can have other fields in your Content Builder Element in addition to the Parent field.

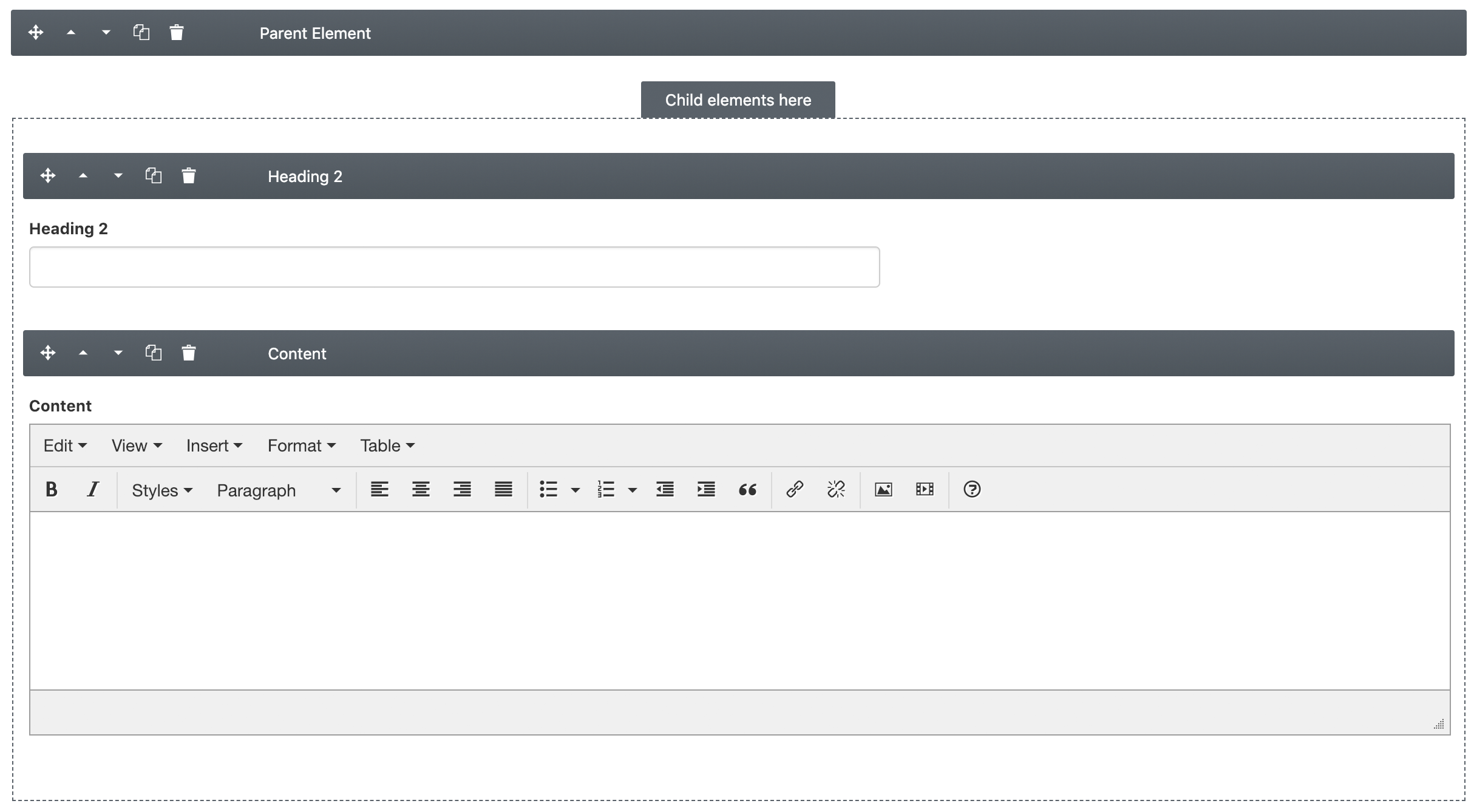
This shows the Parent field when another content builder element has been dragged onto it.

Templates
The data for the Parent is essentially an array of the rendered child elements.
Array
(
[elements] => Array
(
[0] => Array
(
[content] => 'Rendered content for the first element'
)
[1] => Array
(
[content] => 'Rendered content for the second element'
)
)
[elementCount] => 2
)Let's assume that you've added a Parent field to your Content Builder Element and its template variable is parent. Below is an example of how you can access and output content.
{% for element in parent.elements %}
{{ element.content }}
{% endfor %}| Variables | Description |
|---|---|
| elements | The array of rendered elements. Each element's rendered content can be accessed in the content variable. |
| elementCount | The total number of child elements. |